I installed Beaver Themer, now what?
Let's take a quick tour of Beaver Themer. If you're still not clear on where it works, there are examples plus screenshots in this article.
What can I build with Beaver Themer?
The Beaver Themer plugin is an add-on to the Beaver Builder plugin. Beaver Themer lets you use Beaver Builder to create layouts for the areas of a page or post that are normally controlled by the theme, plus a couple other layouts that you can't create directly in WordPress. This includes the following areas:
- Headers and footers
- Post title, post info, featured image, comments, sidebar – in other words, everything but post content – on single posts.
- Index and archive pages that are generated by WordPress to list blog posts by date or by specific categories, tags, authors, etc.
- The page displayed after a 404 error.
- Parts of pages such as banners inserted into specific locations on the page, such as before the header, after the header, before the content.
For more information about theme-controlled areas, see the primer on WordPress content and theme areas. For some screenshots and descriptions of Themer layouts, see the Beaver Builder introductory article.
Which themes support Beaver Themer?
See this article for which themes support Beaver Themer. If your theme isn't on the list, see whether you can add code to make your theme support Header, Footer, and Part layouts in Beaver Themer.
Where do I find Beaver Themer after I install it?
Beaver Themer has been integrated with the Beaver Builder plugin, and you'll see it mainly in two places in the UI, as described in the following sections.
1. Beaver Builder menu in the WordPress admin panel
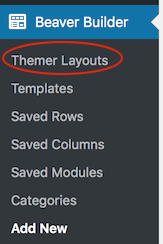
There's a Beaver Builder admin panel nested in the WordPress admin panel, and when you install Beaver Themer, a new submenu appears called Themer layouts, as shown in the following screenshot.

Can't see Beaver Builder in your WordPress admin panel? See the article about how to enable it.
2. Identify and edit Themer layouts from the WordPress admin bar
You'll also see Beaver Themer options in the WordPress admin bar at the top of the screen when you're logged in.
New menu
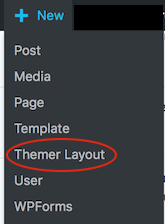
The New menu has a Themer layout selection, as shown in this screenshot.

Edit Themer Layout and Beaver Builder in the admin bar
When you're viewing a Themer layout, you'll see options to edit the Themer layout's settings or to open Beaver Builder to modify the Themer layout itself.
![]()
If there's already a Beaver Builder layout on the page you're viewing, Beaver Builder will appear with a green dot next to it in the WordPress admin bar. If the dot is gray or white, it means there's currently no Beaver Builder layout.
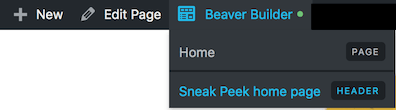
If you're viewing a regular page and mouse over the Beaver Builder link, you'll see options to edit the page itself or any of the Themer layouts that apply to that page. For example, in the following screenshot you can choose to open either the page that you're viewing in Beaver Builder, or the Header-type Themer layout called "Sneak Peek home page," which is controlling the header on that page.

3. Field connections
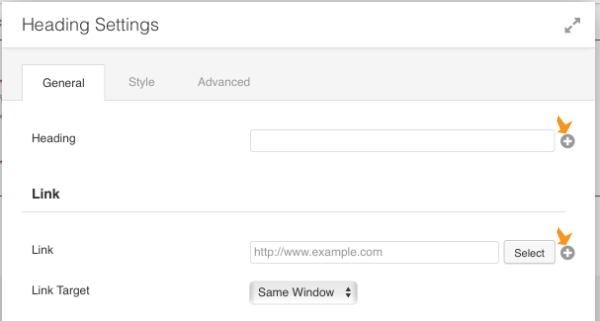
When you open a module for editing in a Themer layout, you'll notice a plus sign next to some of the setting fields, as you can see in the following screenshot.

These plus signs indicate that you can set field connections to add information from your site's database. In the screenshot example above, the field connection was set to display the site title as the heading text and use the site's URL as the link. This means that whenever you change the title of your site or its URL in your WordPress settings, your site automatically reflects the new information.
There are many types of field connections. For example, the following screenshot shows part of a Singular Themer layout, in which the featured image is displayed as the row background, and the title, date, and author's name come from the post that's being displayed, all by means of field connections. In other words, no matter which post the Themer layout appears on, it displays the content from that post.

Beaver Builder layouts in Beaver Themer vs. Post content area
As mentioned, Beaver Themer lets you create layouts that apply outside the content area of a page or post. In particular, Singular layouts apply to post titles, post info, the featured image, and so on, but not to the post content area. For the post content, you can use standard Beaver Builder layouts or the WordPress editor.
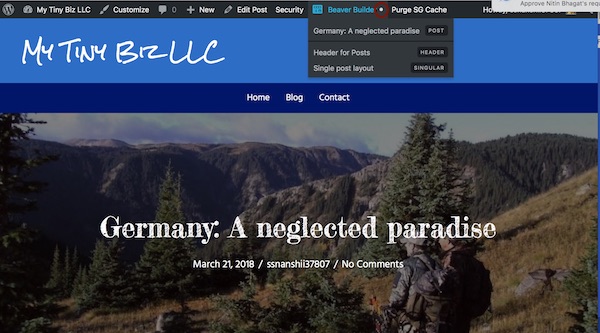
For example, the following screenshot shows a single post. In the WordPress admin bar you can see that the dot following Beaver Builder is white, indicating that the post content doesn't have a Beaver Builder layout. The submenu indicates that there's a Header-type Themer layout and a Singular-type Themer layout applied to this page.

If you want to use Beaver Builder to lay out the content of posts, make sure that Posts are enabled for editing, then navigate to any single post in the back end and open it in the Beaver Builder editor, the same way you'd edit a page layout..
Got it. What's next?
Try out this quick tutorial on designing a Header layout.
Have a look at the layout types in Beaver Themer, their special modules, and where you can use them on your site:
Find out the power of using field connections and field connection shortcodes, both in your Themer layouts and regular Beaver Builder layouts.
Use conditional logic to fine-tune the locations where your Themer layouts appear.
If you're a developer, have a look at the articles on how to customize Themer modules and field connections.