Built-in theme templates for single pages and posts
The Beaver Builder Theme adds a few templates to WordPress page templates to give you options to change the look of the theme areas of single pages or posts.
The page templates described in this article are only available with the Beaver Builder Theme. If you're using another theme, you may have other template choices, or you might not see the Template field at all.
What templates are we talking about?
There are many different kinds of templates in WordPress and Beaver Builder. Here we're referring to the Template field you see on the WordPress editing page for individual pages and posts. These options affect the parts of the page or post that lie outside the content area, such as header footer, sidebar, featured image, and post info.
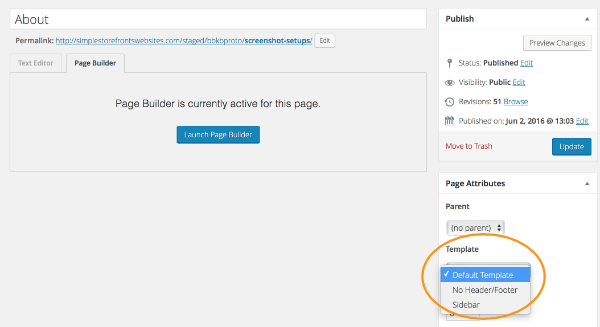
On a page, the Template field appears as a selection in the Page attributes panel when editing a page in the WordPress editor, as in the following screenshot:

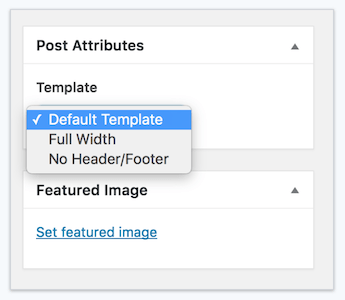
The Template field appears in the Post attributes panel when you edit a single post.

In this article, we're talking about the template choices in this field that are offered by the Beaver Builder Theme.
Beaver Builder Theme page templates
Default
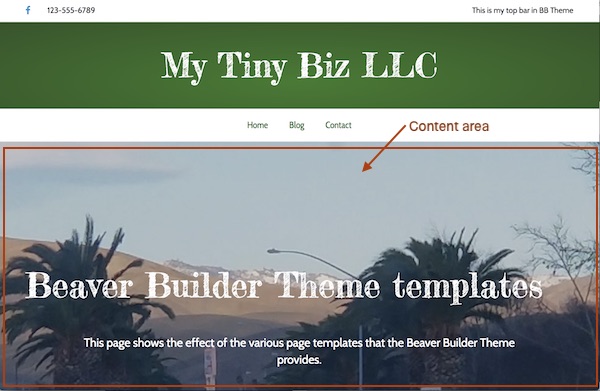
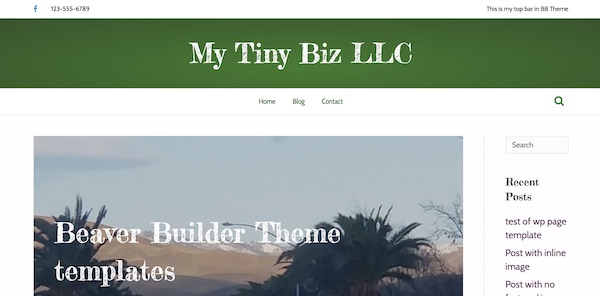
This is the regular setting for pages. With the Beaver Builder Theme, what you'll see on your page besides the content area are what you specify in the Customizer settings: top bar header, nav area, footer widget area, footer. In the default template for pages, any sidebar that you specify in Customize > Content > Blog layout is not displayed. The title of your WordPress page is not displayed by default, but you can display it by changing the global settings of the Beaver Builder plugin.
Here's an example of a page with a default template. The content area is a Beaver Builder layout, and in the screenshot, there's a row with a photo background and a Heading and Text module in the row.

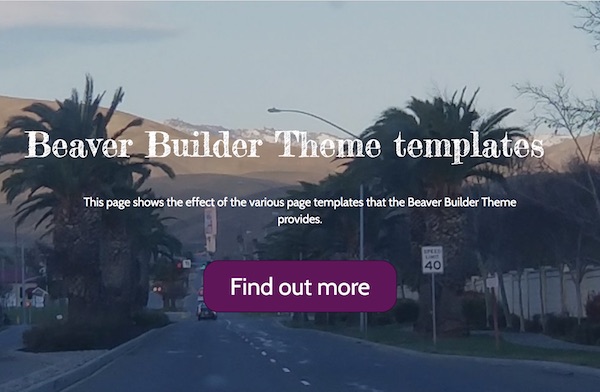
No header/footer
This template removes the header and footer. It essentially turns your page into a landing page. Here's an example of that same page with the template set to No header/footer. Only the content area of the page is displayed.

Sidebar
This template adds the Beaver Builder Theme's primary sidebar to your page, as shown in the screenshot.

The Beaver Builder Theme only has one sidebar, called Primary, so that's the one inserted.
Beaver Builder Theme post templates
The post template choices can be used with any single post, but they make the most sense when you apply them to posts with Beaver Builder layouts in the content area because the content area becomes the place to lay out the entire post.
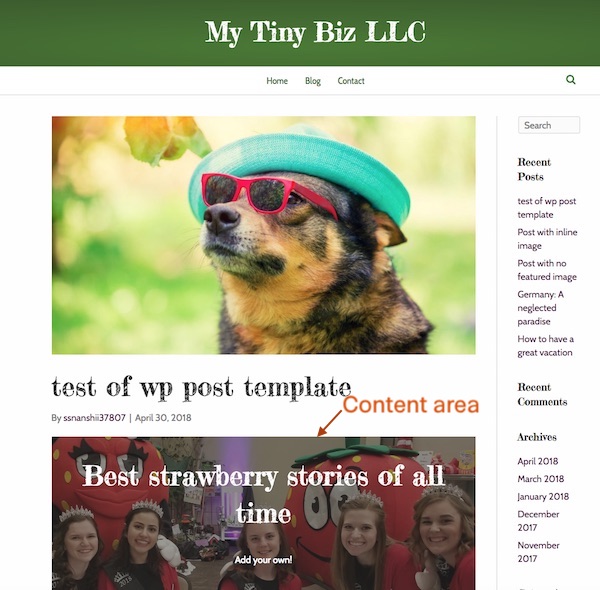
Default
Here's a screenshot of a typical single post with the default template. The dog in sunglasses is the featured image, while the background photo with information about strawberry stories and a button is a Beaver Builder layout in the content area. In this example, the sidebar was enabled in Customize > Content > Blog layout.

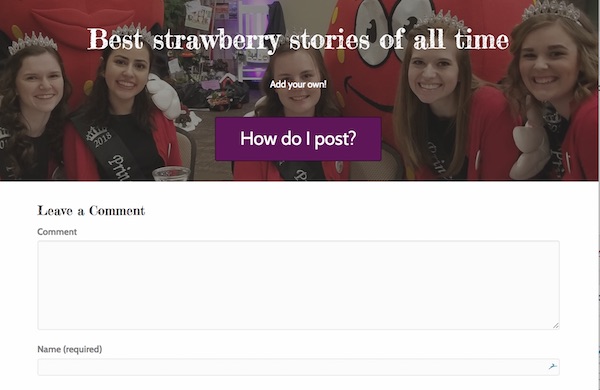
Full width
The Full width template removes all the post items on the page except the content area, and it stretches the content area to be the full width of the page, as shown in the following screenshot.

There are a page header and footer, but the featured image, post title, post info, and sidebar do not appear. The post title here is created with a Heading module in a Beaver Builder layout in the post content.
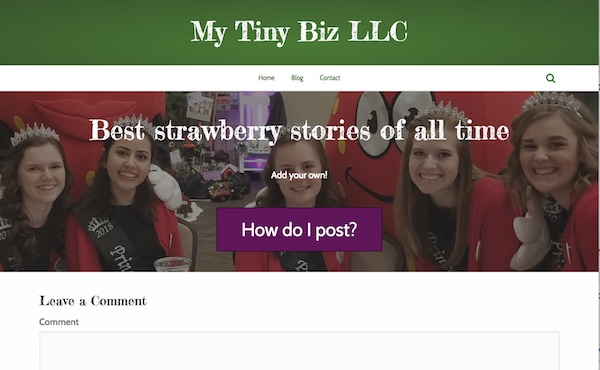
No header/footer
The No header/footer template does everything the Full width template does, but in addition, it removes the header and footer. The following screenshot shows an example, where the standard theme header is removed and the post featured image and title appear at the top to resemble a standard header.

See this article for more information about how to use Beaver Builder for post layouts.