Font Awesome
The official Font Awesome WordPress plugin seamlessly integrates with Beaver Builder. This integration enables you to utilize the latest Font Awesome version within Beaver Builder, gain access to Font Awesome Pro Kits, use custom icons and leverage DuoTone icons in your Beaver Builder layouts.
Getting Started
To get started using the Font Awesome WordPress plugin with Beaver Builder, install and activate the plugin on your website.
Font Awesome Free
To utilize the most up-to-date free version of Font Awesome with Beaver Builder:
Install and activate the Font Awesome WordPress plugin.
Navigate to the Font Awesome plugin's settings page within your WordPress admin dashboard (Settings > Font Awesome).
On the settings page, make the following configurations:
- Use CDN.
- Under Icons, select Free.
- For Technology, choose Web Font.
- For version, select Latest.
Save Changes.
Font Awesome Pro
To utilize the most up-to-date Font Awesome Pro version with Beaver Builder:
Install and activate the Font Awesome WordPress plugin.
Log into your Font Awesome account and create a kit.
cautionWhile setting up your Kit, ensure that it is configured for Webfont usage rather than SVG.
Copy your API token and paste into WordPress Admin Dashboard > Settings > Font Awesome > API Token.
Select a kit from the dropdown menu and click Save Changes.
You can learn more from the Font Awesome documentation.
Confirm Integration & Enable Font Awesome Icons
Once you have the Font Awesome plugin installed and configured, you will be able to confirm that Font Awesome is integrated with Beaver Builder, and you can enable Font Awesome icons.
- Access your WordPress Admin Dashboard.
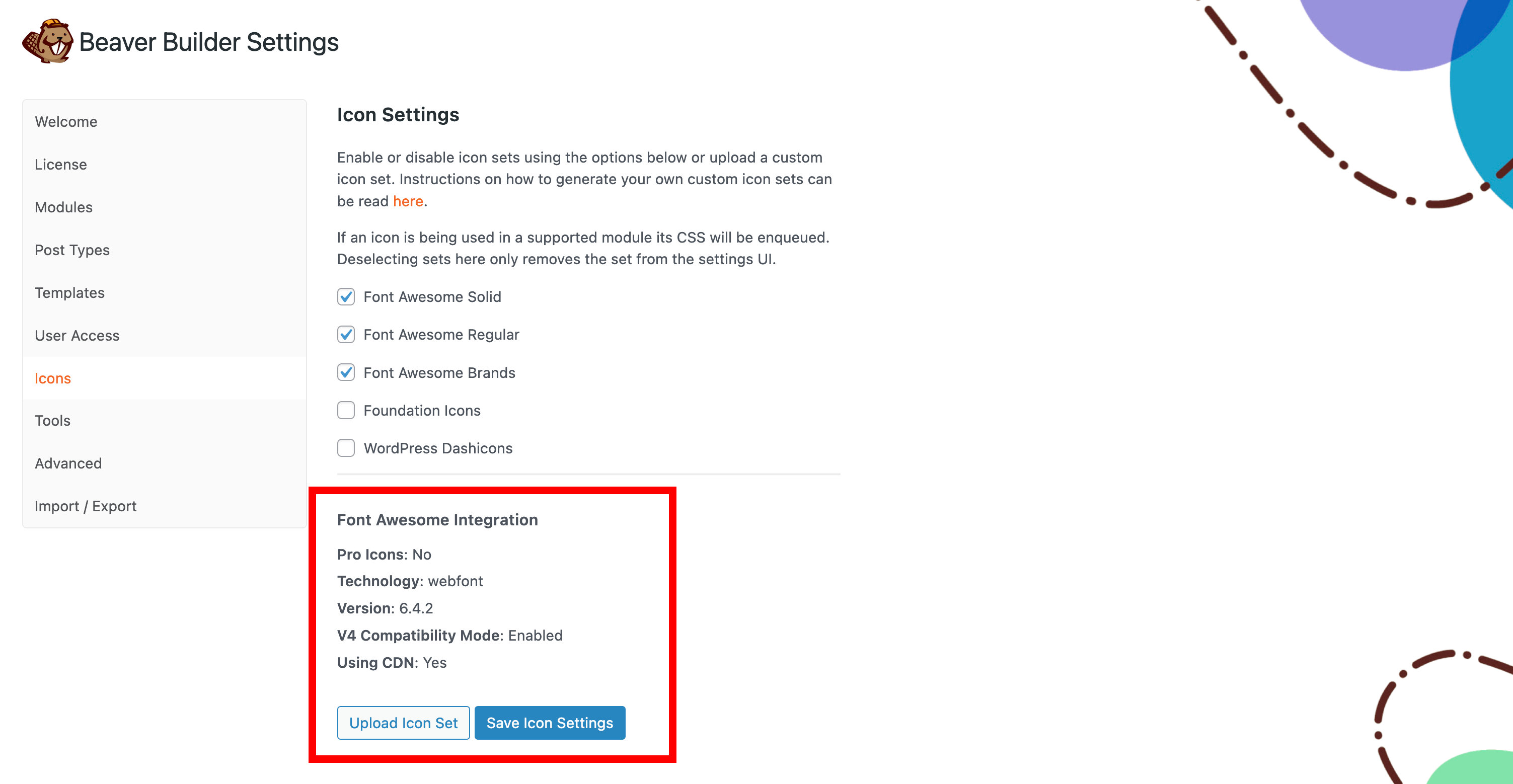
- Go to Settings > Beaver Builder > Icons.
- You should see a new section titled Font Awesome Integration which confirms that Font Awesome plugin is integrated with Beaver Builder.
- Mark the checkboxes corresponding to the Font Awesome Free or Pro icon styles you want to enable in Beaver Builder.
- Click Save Icon Settings.

Access Font Awesome Icons
Once you have enable the Font Awesome icon styles, you can access them from any module that has an icon picker.

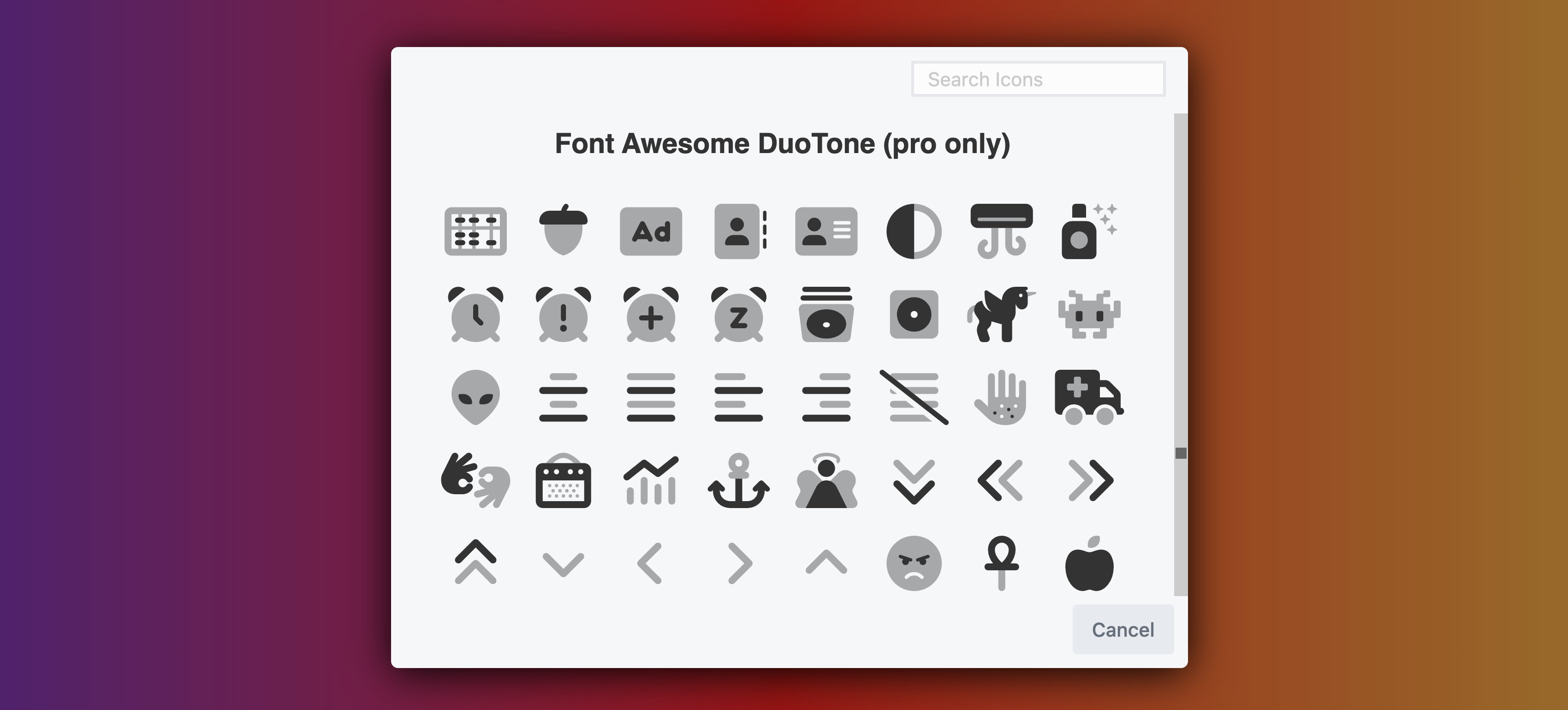
Using Duotone Icons
Upon activating Font Awesome Pro icons within Beaver Builder and enabling the duotone icon style, you gain the ability to utilize duotone icons directly within Beaver Builder.
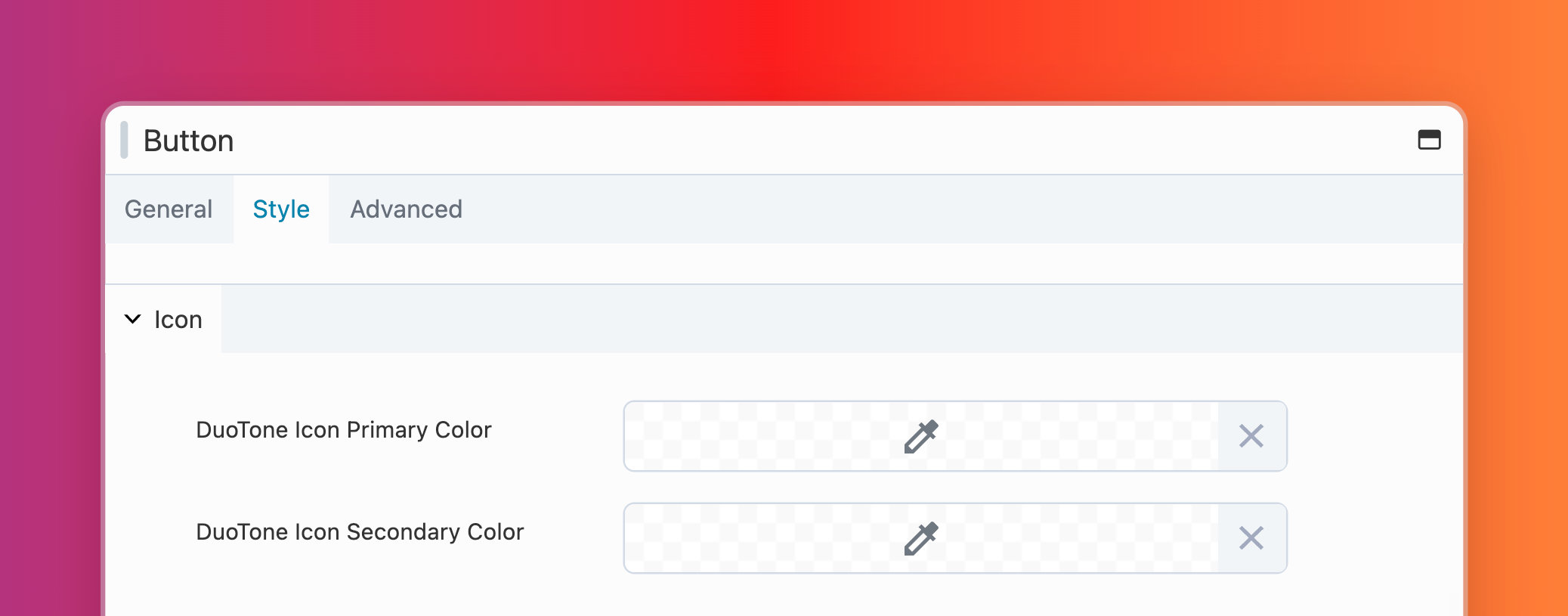
Upon entering any module that supports icons, choosing a duotone icon prompts the module's icon style choices to adjust, offering the capability to designate both primary and secondary colors for the icon.
The DuoTone Icon Secondary Color automatically has reduced opacity. Also, Duotone icons don't have different hover colors.

Custom Icons
Any custom icons you upload to Font Awesome can be accessed through any Beaver Builder module that supports icons, such as the Icon or Button modules. Simply upload your custom icons to your kit, then enable the kit within Beaver Builder.
To confirm that your kit includes custom icons, navigate to the Font Awesome Integration section on the Beaver Builder Icon Settings page. There, you'll see the message: "Custom Icons: Kit contains X custom icons," where X represents the number of custom icons you've added to your kit.
Be sure to follow the Font Awesome custom icon guidelines to ensure your custom icons are compatible.