The Tools Menu
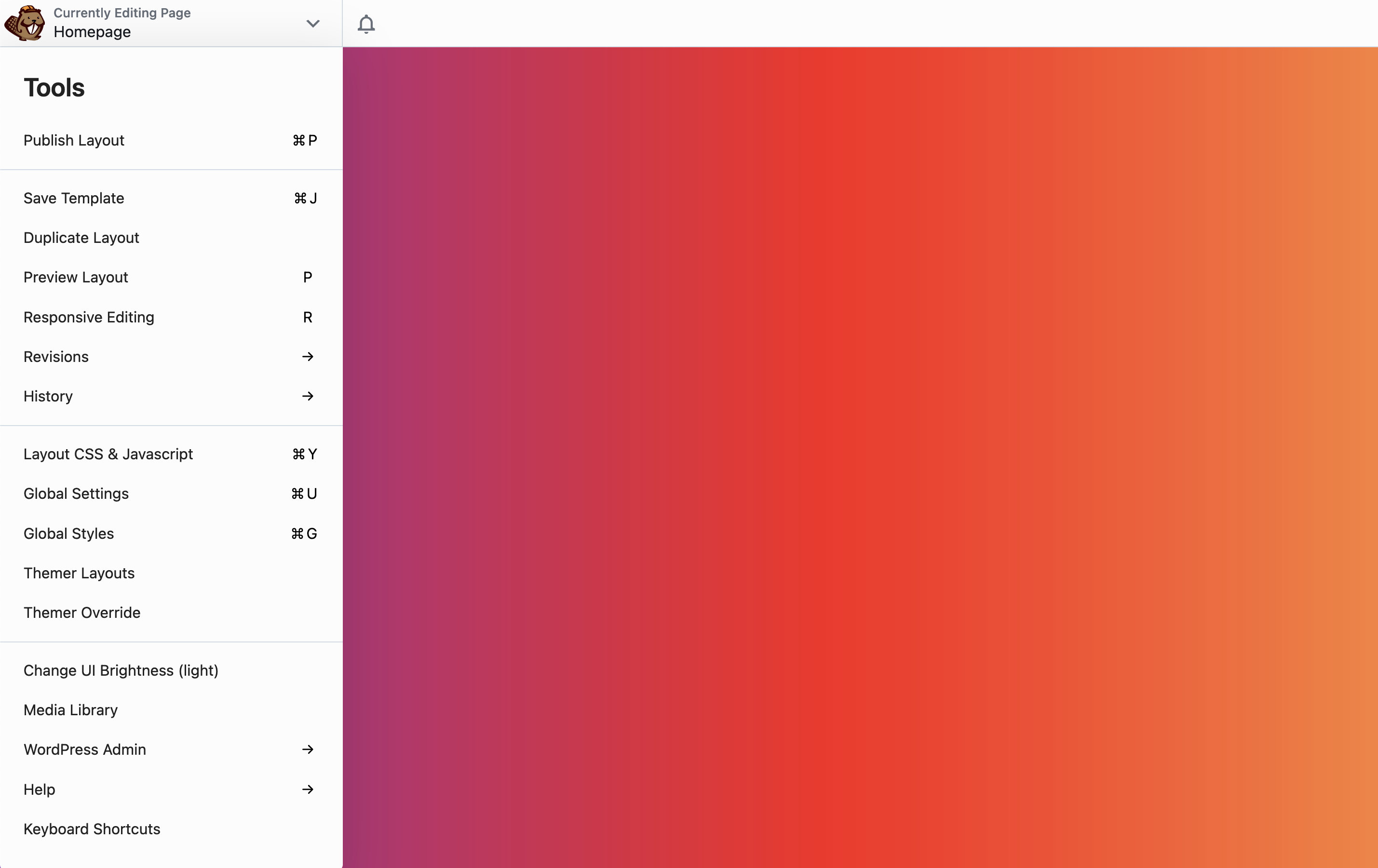
Open the Tools menu by clicking the arrow in the Top Bar in the upper left corner of your editing screen, as shown in this screenshot.

To the right of each menu item is the keyboard shortcut to quickly access it. The symbols will are based on your desktop operating system.
Publish
Publishes the layout without closing the Beaver Builder editor.
Save Template
Saves the layout on the current page as a template
Duplicate Layout
Copies the entire page and all metadata from the back end, including Yoast SEO data. Creates and opens a new page or post with "copy" in the title.
Do not use duplicator plugins to duplicate Beaver Builder layouts.
To learn more about duplicating layouts, visit the Duplicate Layout article.
Preview Layout
Opens a preview screen, where you can preview as a small, medium, or large device. Click Continue Editing to return to the Beaver Builder editing screen.

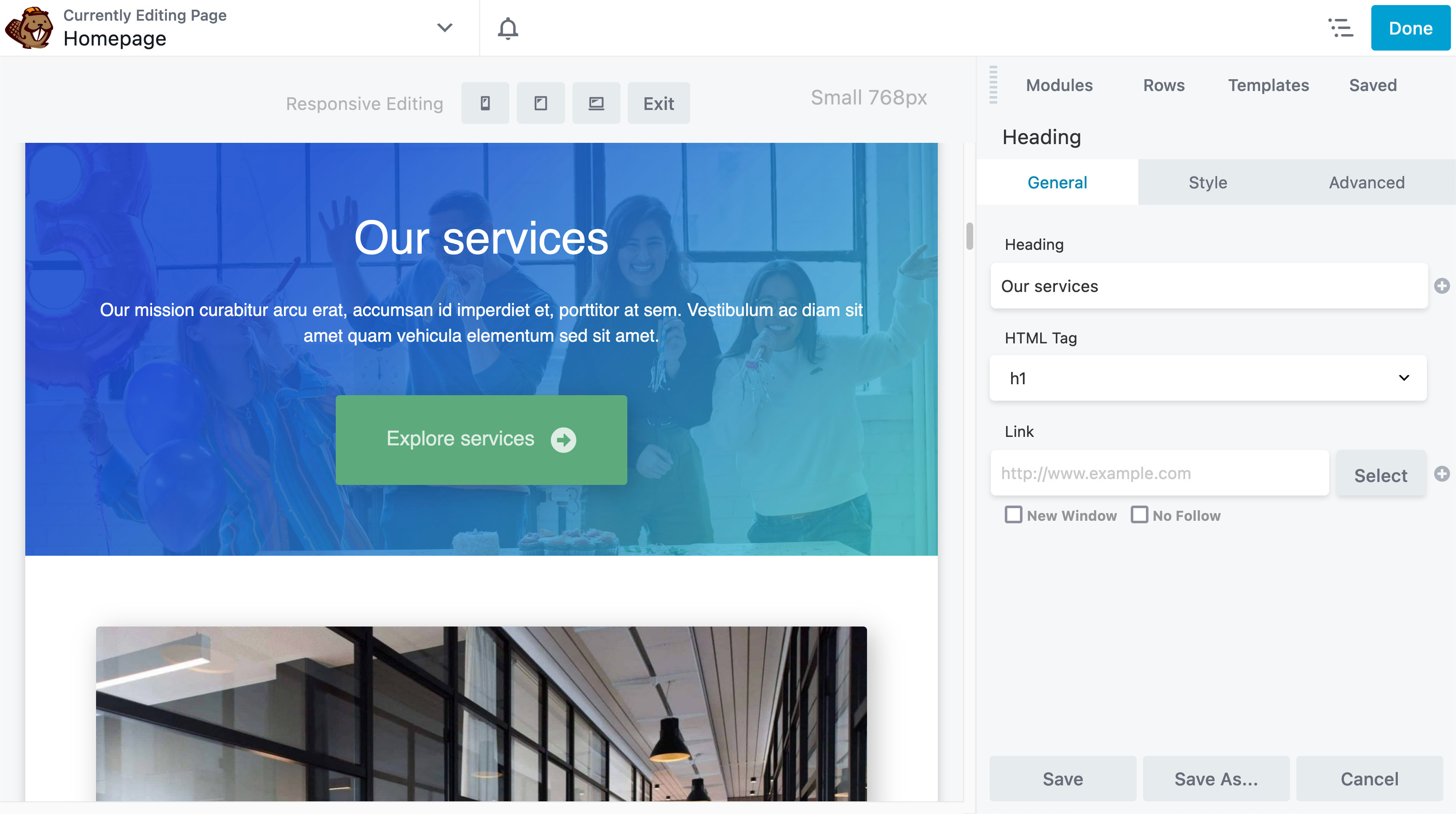
Responsive Editing
Edit your layout directly in a large, medium, or small device view, as shown in this screenshot. Click Exit to return to large screen editing.
See the Responsive section for more information.

Revisions
Display the previously published revisions available to revert to. The number of revisions available is displayed in brackets. This menu item uses the core WordPress revision feature but makes it more convenient to view and access revisions.
See the Restore Previous Version for more information.
Only published pages and posts count as revisions. Saved drafts of pages and posts are not available as revisions.
History
As you edit a post or page, Beaver Builder logs the changes you make. These changes can be viewed in the History menu item, which lets you undo or redo any changes you have made.
See the Undo & Redo article for more information.
Layout CSS & JavaScript
A quick way to add CSS and JavaScript that only applies to the page being edited. You can assign a custom ID or class on the Advanced tab of any row, column, or module, then use it in your CSS rule.
See the Layout CSS & JavaScript article for more information.
Global Settings
Beaver Builder editor settings that apply as defaults. Most of these settings can be overridden on individual pages. There's also a CSS and JavaScript tab to enter CSS and JavaScript that will apply to content layout throughout your site.
See the Global settings article for more information.
Global Styles
Access global elements and colors through the Global Styling menu. Utilize Global Elements to define styling for elements like text, headings, links, and buttons. Similarly, utilize global colors to create a color palette for your entire website.
See the Global Styles article for more information.
Themer Layouts (requires Beaver Themer)
Provides quick access to the Beaver Themer Layouts menu in the WordPress Admin Dashboard, opening in a new tab and visible only when you have Beaver Themer installed.
Themer Override (requires Beaver Themer)
The Themer Override menu item becomes visible in the Tools menu when you have Beaver Themer installed, and it indicates that the Beaver Themer layout has been overridden.
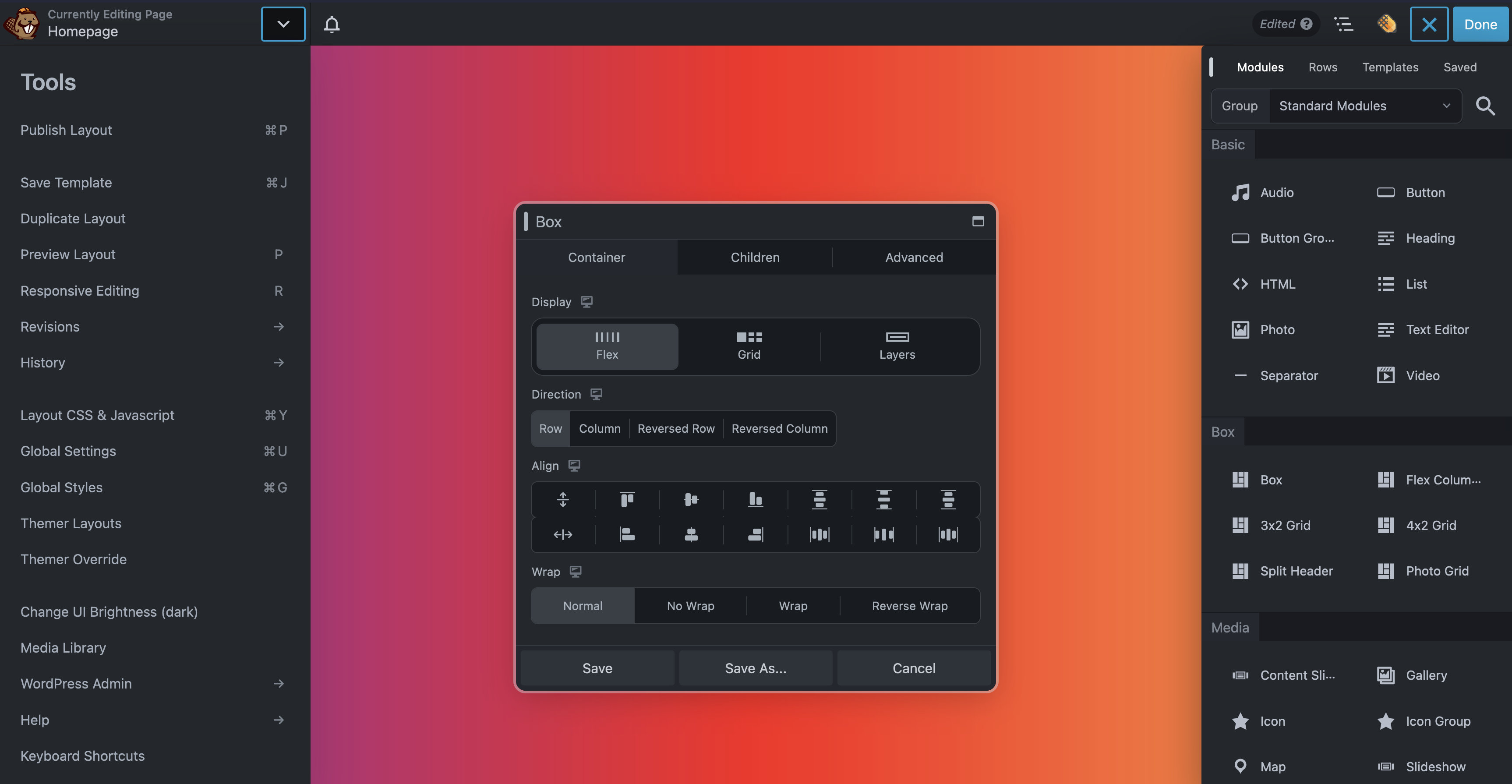
Change UI Brightness
This option is a toggle that changes the UI skin from light (default) to dark.

Media Library
Access the WordPress Media Library to easily add images, videos, and other media to your layouts without having to exit builder.
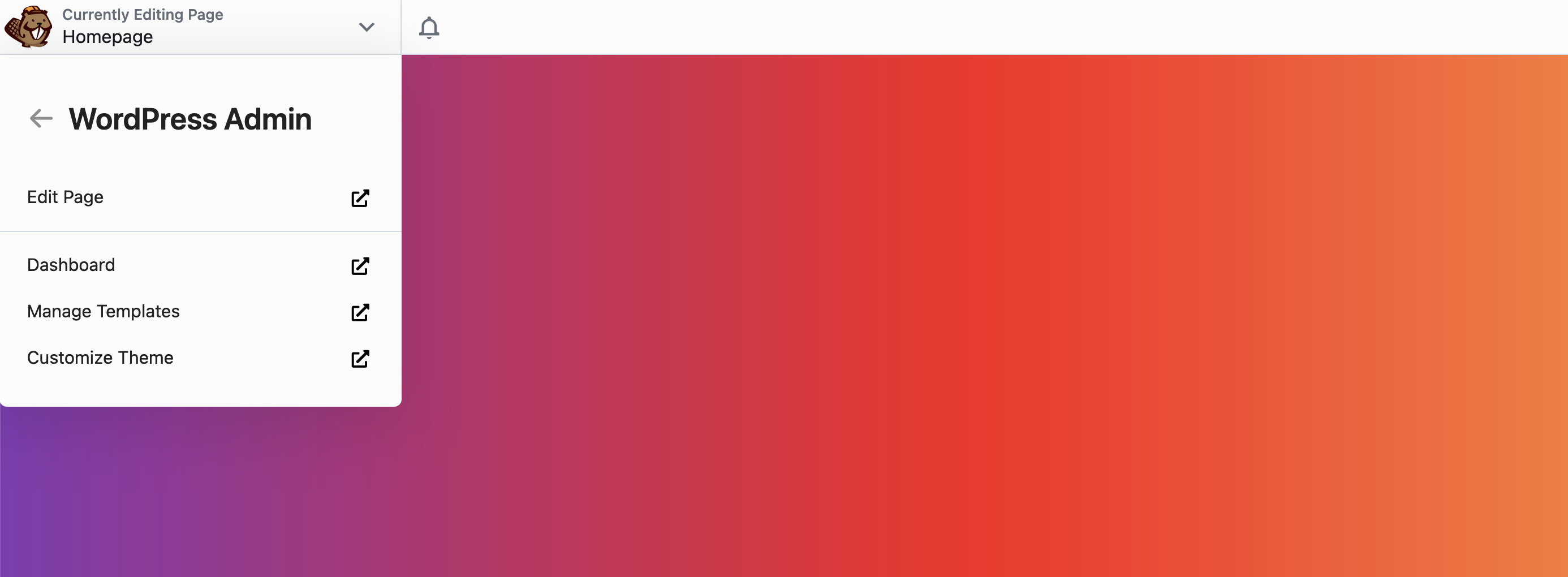
WordPress Admin
Choosing this option opens a submenu with shortcuts to get to the following popular spots in the WordPress admin by opening a new browser tab:

Edit page Opens the WordPress editing page for the page you're currently editing in Beaver Builder. For example, you could change the title, add a featured image, or enter values for custom properties.
Dashboard An easy way to get to your WordPress admin dashboard to do other things so you can easily return to your Beaver Builder layout.
Manage templates Opens the list of Beaver Builder layout templates you've saved at Beaver Builder > Templates. For example, you could make changes to a saved template, then go to your previous browser tab to apply it to your Beaver Builder layout.
Customize theme Opens the WordPress Customizer at Appearance > Customize.
Help
Play an introductory video or click links to the Beaver Builder knowledge base or to Support.
Keyboard Shortcuts
Displays a list of keyboard shortcodes for the Beaver Builder editor.
Keyboard shortcut are customizable and let you remove, modify, or register your own using the fl_builder_keyboard_shortcuts filter.
- macOS
- Windows
| Action | Keyboard Shortcut |
|---|---|
| Open Modules Tab | J |
| Open Rows Tab | K |
| Open Templates Tab | L |
| Open Saved Tab | ; |
| Save New Template | ⌘ command + J |
| Toggle Preview Mode | P |
| Enter Responsive Editing Mode & Cycle Breakpoints | R |
| Enter Responsive Editing Mode & Cycle Breakpoints (Reverse Order) | ⇧ Shift + R |
| Open Global Settings | ⌘ command + U |
| Open Layout Settings | ⌘ command + Y |
| Display Module Search | ⌘ command + I |
| Save Layout | ⌘ command + S |
| Publish changes without leaving builder | ⌘ command + P |
| Dismiss Active Panel | Esc |
| Undo | ⌘ command + Z |
| Redo | ⇧ Shift + ⌘ command + S |
| Toggle Outline Panel | ⇧ Shift + O |
| Toggle Outline Panel Tree | ⇧ Shift + T |
| Open Global Style Settings | ⌘ command + G |
| Action | Keyboard Shortcut |
|---|---|
| Open Modules Tab | J |
| Open Rows Tab | K |
| Open Templates Tab | L |
| Open Saved Tab | ; |
| Save New Template | Ctrl + J |
| Toggle Preview Mode | P |
| Enter Responsive Editing Mode & Cycle Breakpoints | R |
| Enter Responsive Editing Mode & Cycle Breakpoints (Reverse Order) | ⇧ Shift + R |
| Open Global Settings | Ctrl + U |
| Open Layout Settings | Ctrl + Y |
| Display Module Search | Ctrl + I |
| Save Layout | Ctrl + S |
| Publish changes without leaving builder | Ctrl + P |
| Dismiss Active Panel | Esc |
| Undo | Ctrl + Z |
| Redo | ⇧ Shift + Ctrl + S |
| Toggle Outline Panel | ⇧ Shift + O |
| Toggle Outline Panel Tree | ⇧ Shift + T |
| Open Global Style Settings | ⇧ Shift + G |