Advanced tab
The Advanced tab provides advanced settings for rows, columns, and modules, including options for spacing, animations, visibility, and custom code.

Access the Advanced tab
The Advanced tab can be found in all row, column, and module settings.
Launch the Beaver Builder on your page or post.
Click the wrench icon in the Overlay Actions Toolbar for a row or module.
For columns, click the Edit Column icon.This will bring up the row, column or module settings.
Click the Advanced tab to access the advanced settings.
In this section
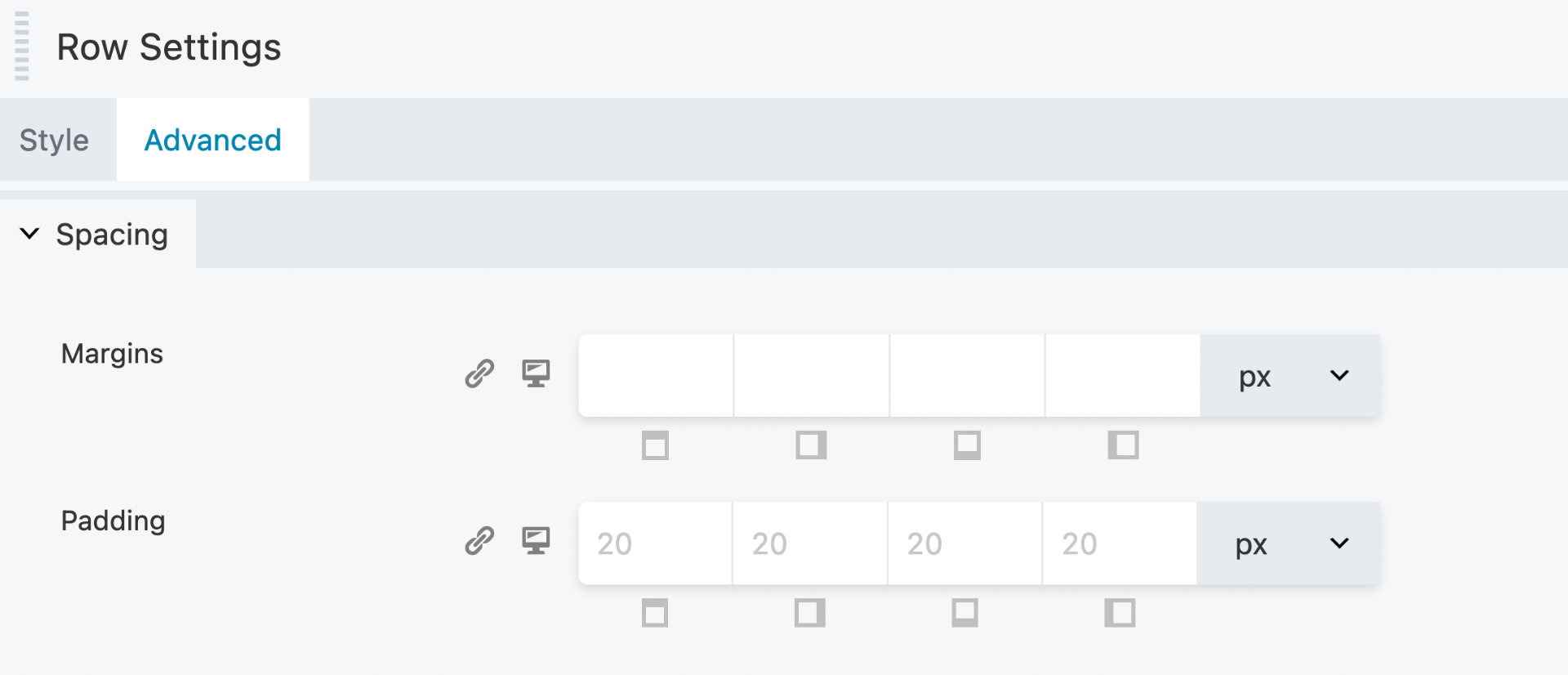
📄️ Spacing - Margin & Padding
The Spacing section in the Advanced tab lets you change the default margin for rows, columns, modules and padding for rows and columns.
📄️ Visibility
The Visibility section in the Advanced tab lets you determine when your rows, columns or modules display in your layout using breakpoints and conditional logic.
📄️ Animation
The Animation section in the Advanced tab lets you apply an entrance animation effect to any row, column or module when it becomes visible for the first time on a page.
📄️ HTML Element
The HTML Element section lets you apply custom ID's, classes, labels and choose the HTML5 sectioning content element to improve accessibility and machine-readability.
📄️ Copy/Paste
The Spacing section in the Advanced tab lets you change the default margin and padding for rows and columns. For modules, you can change the default margin values only.
📄️ CSS & JavaScript
The CSS & JavaScript sections lets you add custom CSS & JavaScript to the node (rows, columns, and modules) you're configuring.