What can I do with Beaver Themer?
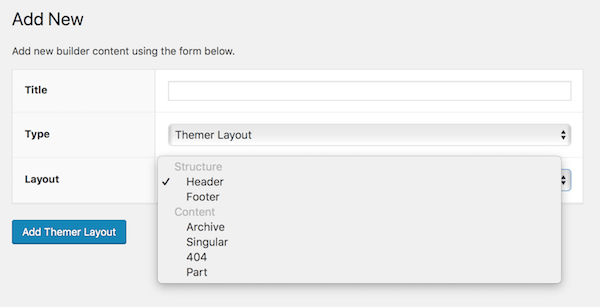
Beaver Themer is an add-on plugin that integrates with the Beaver Builder plugin. It lets you build layouts for the pages and parts of pages normally controlled by the theme:
- header
- footer
- index and archive pages generated by WordPress
- single posts
- 404 pages
- "parts" (specific locations on posts and pages to add rows such as banners)

Beaver Themer is fully integrated with the Beaver Builder Theme and is fully supported by a number of popular themes.
Beaver Themer gives you much more flexibility and control in customizations than any theme could ever provide. For example, you can create a custom header layout for your home page and a different header for the other pages on your site. Or on an ecommerce site, you can have one Themer header for regular pages and a different Themer header for store pages. Or you can use conditional logic to create rules that display a Themer layout only when certain conditions are met. For example, you could display a special header or banner only when users are logged in.
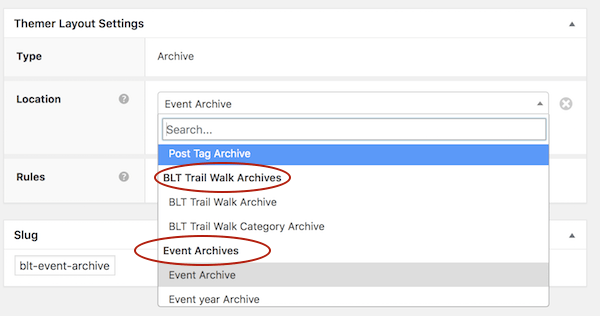
Themer layouts work for custom post types as well as standard WordPress pages and posts. Once you have created a custom post type (using your own code or a plugin like Pods or Custom Post Type UI), it will automatically show up in the list of Locations for your Themer layout, as in the screenshot example below, where two custom posts types show up at the bottom of the list of locations for an Archive layout.

You could think of Themer layouts as overriding the theme's control of a particular area of the page. This means that for any page to which a Themer layout does NOT apply, the standard theme options you have set take over. For example, if you have a Header-type Themer layout applied to the home page only, your theme's header will apply on every other page of your site.
Beaver Themer layout types and examples
Here are the types of Themer layouts you can create, with an example of each.
Header layout
In this example, a Header Themer layout was created with a tow background photo that creates a hero image and applies to the home page only. For the other pages, a different Header-type Themer layout could be created to apply to all pages except the home page, or you could just let your theme take over displaying its header on the other pages.

Footer layout
You can create layouts that appear where your theme normally displays the footer.
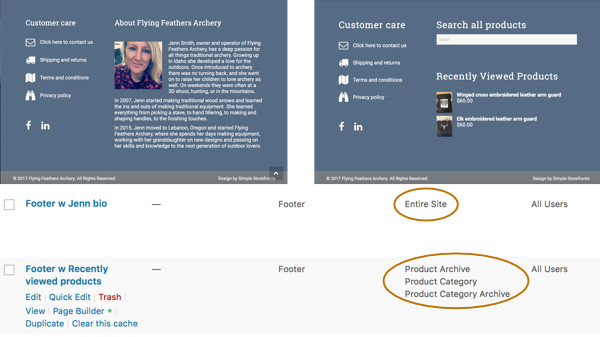
In the example shown in this screenshot, the Footer-type Themer layout on the left has a typical footer row at the bottom and another row above it that resembles a footer widget area except it contains module content, not WordPress widgets, giving you more control over layout and style. If you want to a widget in this layout, simple use a WordPress Widget module.
The Footer-type Themer layout on the right applies to product category and product archive pages, with a customer care section, a search box for products, and a list of recently viewed products. Beaver Themer has integrations with WooCommerce, Easy Digital Downloads, and The Event Calendar plugins, with special modules that make it easy to display this type of information and limit the locations in which it appears.

Archive layouts for generated WordPress pages
Normally, you can only control the appearance of the index and archive pages through your theme's settings or by directly customizing WordPress PHP templates or creating custom CSS. Beaver Themer lets you apply Beaver Builder layouts to these generated pages. Archives include lists of posts, authors, post categories, post dates, and search results.
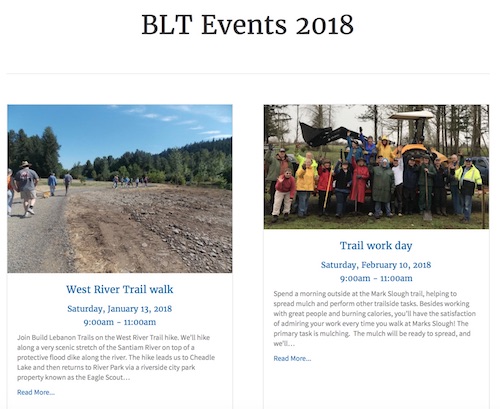
Here's an example of how an Archive-type layout was used to create an index page displaying recent posts for the custom post type called Events, with custom fields for date and time.

You can apply Archive-type layouts to the index page (list of recent posts), or to posts written by a particular author, or organized by date, or for a particular category or tag. An Archive-type layout can also apply to a page displaying search results.
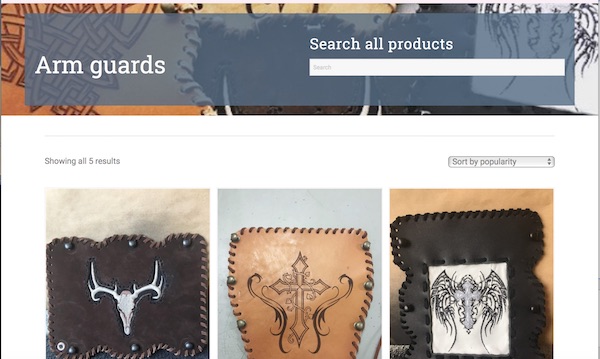
Here's another example of an Archive-type layout, this one for a WooCommerce product category page. In this layout, the category image appears as a row background behind the category title and a search bar, and the products within the category are displayed in a Posts module that lets you display only products that fit that WooCommerce product category.

Singular layout
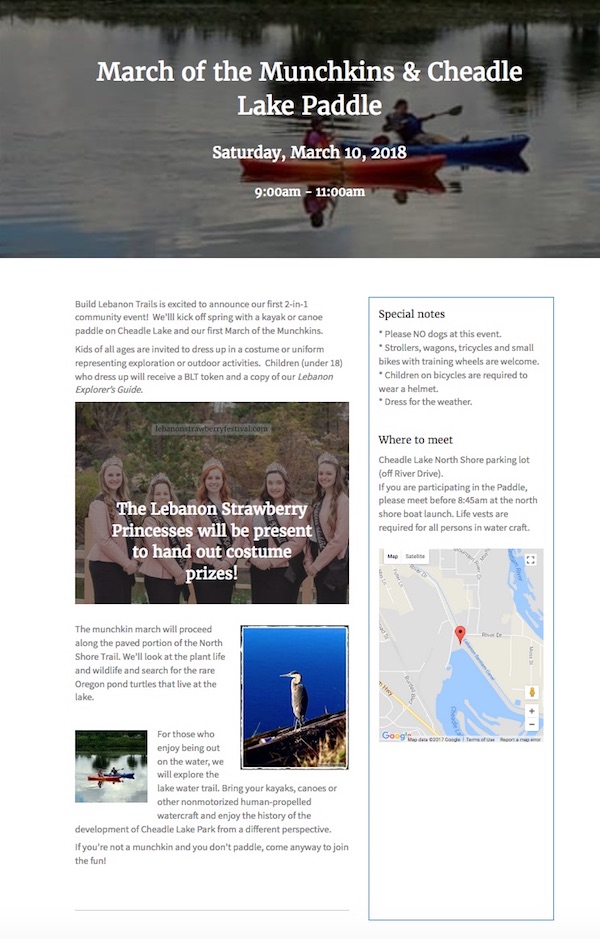
Singular-type Themer layouts apply to single posts. They are different from regular Beaver Builder layouts for posts, in that regular layouts apply to the content area, whereas Singular Themer layouts apply everywhere except the content area. Beaver Themer supports custom post types and custom fields used in WordPress, the Advanced Custom Fields (ACF) plugin, and the Pods plugin (through the use of an add-on plugin provided by the Pods team that integrates with Beaver Themer).
The following screenshot shows an example of a custom post type called Events. The post title row includes two custom fields for event date and time, and the featured image of each custom post is set to display in the row background. In the row below the image, the left column shows the post content, and the right column displays three custom fields (special notes, where to meet, and a map).

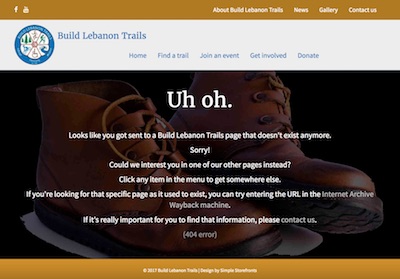
Custom 404 page
You can create a Themer layout for a custom 404 page, as shown in this screenshot.

Parts
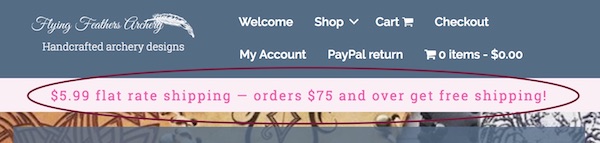
Besides the Themer layout types that apply to standard theme locations, you can create Themer layouts for targeted locations outside the content area, such as after the header, after the title, above the footer, and so on.
For example, you could create a site banner that you display below the header on certain pages. In the following screenshot, a Part-type Themer layout inserts a banner notice about shipping prices under the header on all the shop pages in a WooCommerce site.