The Presets tab in Customizer
You can set a basic layout and color scheme for your site with one click. Selecting a preset configures many of the settings in Customizer automatically to follow the preset color scheme, but you can customize any or all of them, by selecting the other tabs and adding your own settings.
Changing a preset can delete other Customizer settings you have made.
See the following articles for some tips on choosing and using presets:
- Tips on how to choose presets
- Convert the Premier or Deluxe preset to entirely full width
- Troubleshooting: Preset background color setting does not match the preview
- Troubleshooting: Cannot reset color to default in a preset
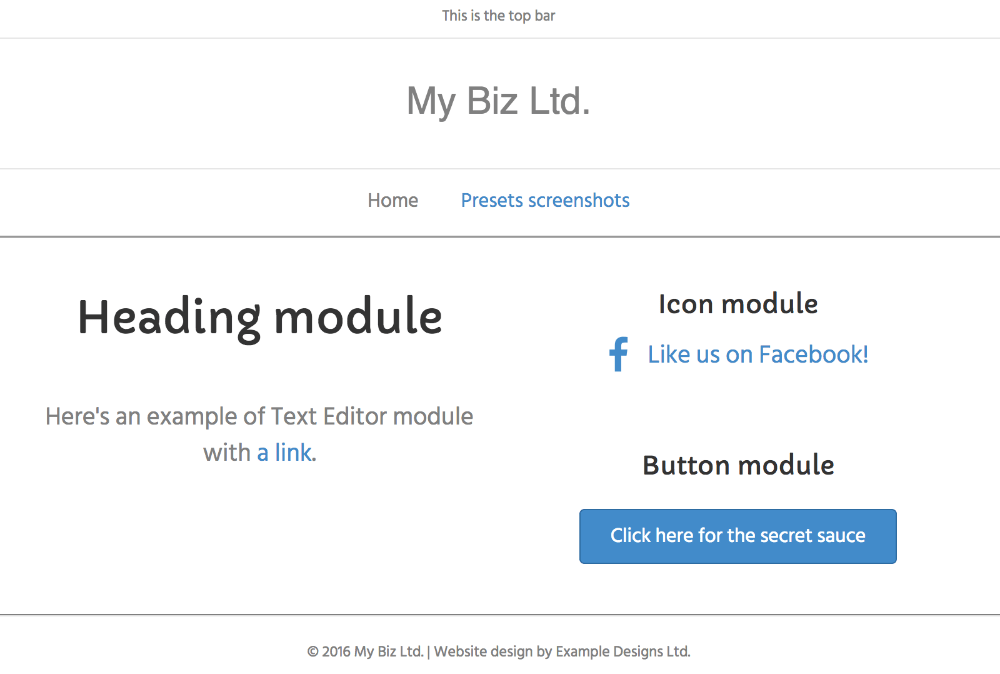
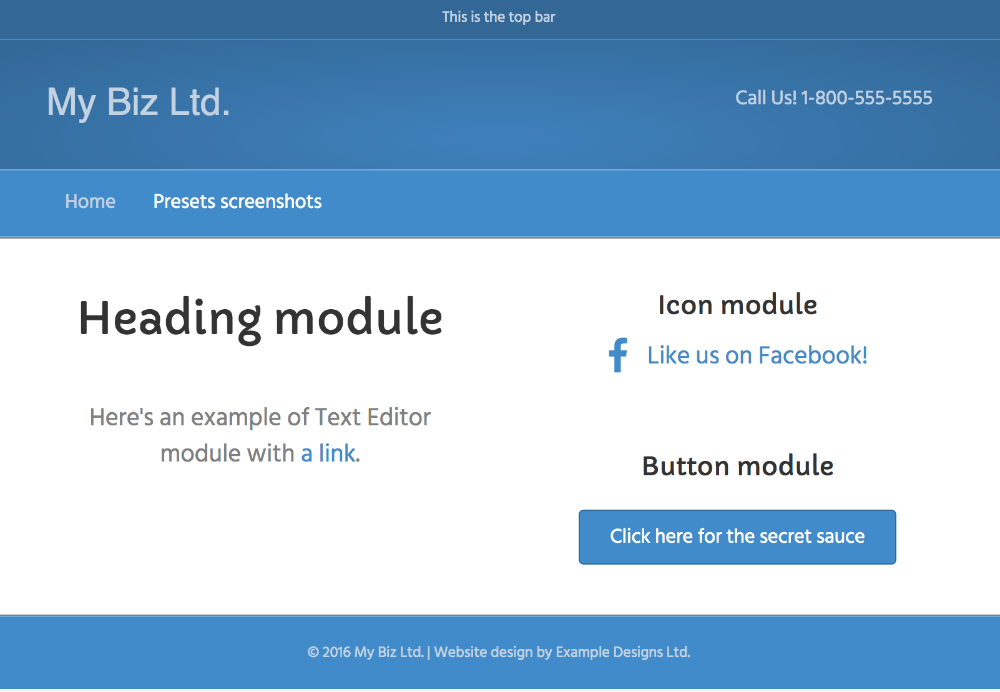
Default
Full-width layout with all-white backgrounds, grey text, and a blue accent color.

- Layout: full width
- Top bar, header, nav bar, footer widget area, and footer colors:
- Background: white #ffffff
- Text (and link color for header logo area): medium grey #808080
- Hover (and link color for top bar): blue #428bca
- Accent color (links, buttons, icons, etc.): blue #428bca
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
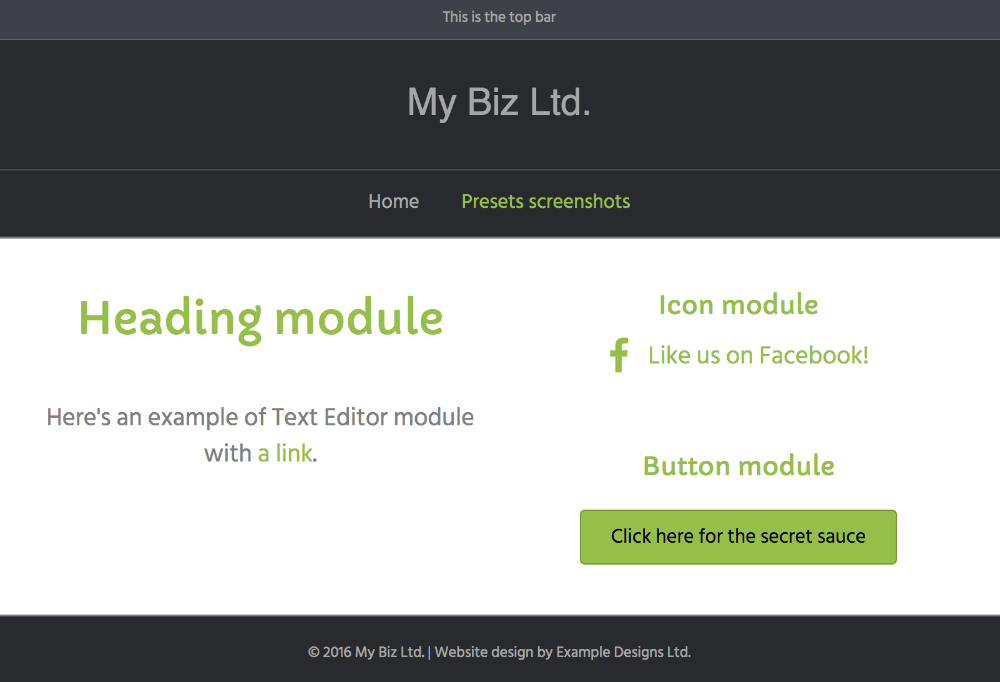
Default dark
Full-width layout in which header and footer areas are nearly black. Accent color and content headings are lime green.

- Layout: full width
- Top bar colors
- Background: dark grey #3e4147
- Text: light grey #a6a6a6
- Header logo area, nav bar, footer widget, and footer colors (note you can't set the nav style separately in Customizer with this preset):
- Background: nearly black #282a2e
- Text: #a6a6a6 (nav links same as accent color)
- Accent color (links, buttons, icons, etc.): lime green #95bf48
- Content area colors:
- Background: white #ffffff
- Headings: lime green #95bf48
- Body text: medium grey #808080
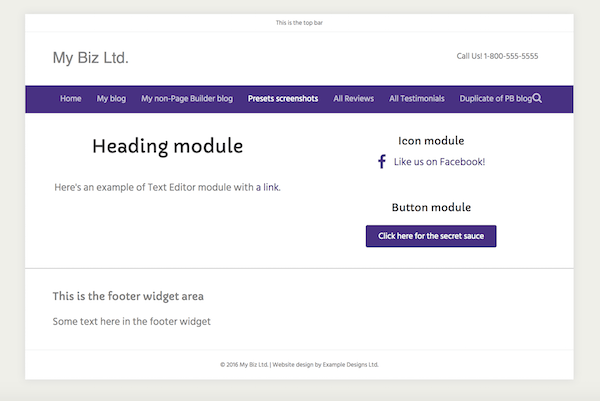
Classic
The box applies to the entire page, from the top bar down to the footer. The nav bar and accent color are a royal purple. Other areas of the page have a white background.

- Layout: boxed
- Page background color: light grey #efefe9
- Top bar and footer colors:
- Background: white #ffffff
- Text: medium grey #808080
- Header, footer widget, and footer colors:
- Background: white #ffffff
- Text: medium grey #808080
- Nav colors:
- Background: purple #483182
- Link color: medium gray #c8c2da
- Hover color: whitei #ffffff
- Accent color (links, buttons, icons, etc.): purple #483182
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
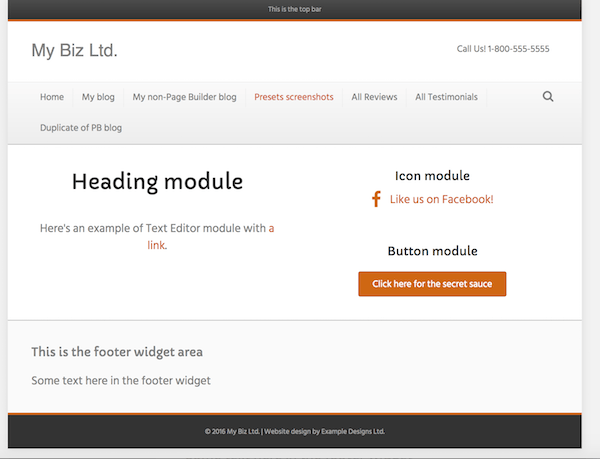
Modern
The box applies to the entire page, from top bar down to footer. There is a dark top bar and footer and grey header, nav bar, and footer widget area, plus a dark orange accent color.

- Layout: boxed
- Page background color: light grey #f2f2f2
- Top bar and footer colors:
- Background: dark grey #333333
- Text: medium grey #a6a6a6
- The top bar bottom border and footer top border are ln the accent color and are controlled by Customize > General > Accent Color.
- Header:
- Background: white #ffffff
- Text: medium grey #808080
- Hover: dark orange #cf6713
- Nav and footer widget colors:
- Background: off-white #fafafa
- Link: medium gray #808080
- Hover: dark orange #cf6713
- Accent color (links, buttons, icons, etc.): dark orange #cf6713
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
Bold
A full-width layout with a triad of teal colors for top bar, header, nav bar, footer, and accent color.

- Layout: full width
- Top bar colors:
- Background: dark teal #326796
- Text: blue grey #c2d2e0
- Top bar bottom border and footer top border: controlled by Customize > General > Accent Color
- Header and footer widget colors:
- Background: medium teal #326796
- Text: blue grey #c2d2e0
- Hover: white #ffffff
- Nav and footer colors:
- Background: light teal #428bca
- Text/link: blue grey #c2d2e0
- Hover: white #ffffff
- Accent color (links, buttons, icons, etc.): light teal #428bca
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
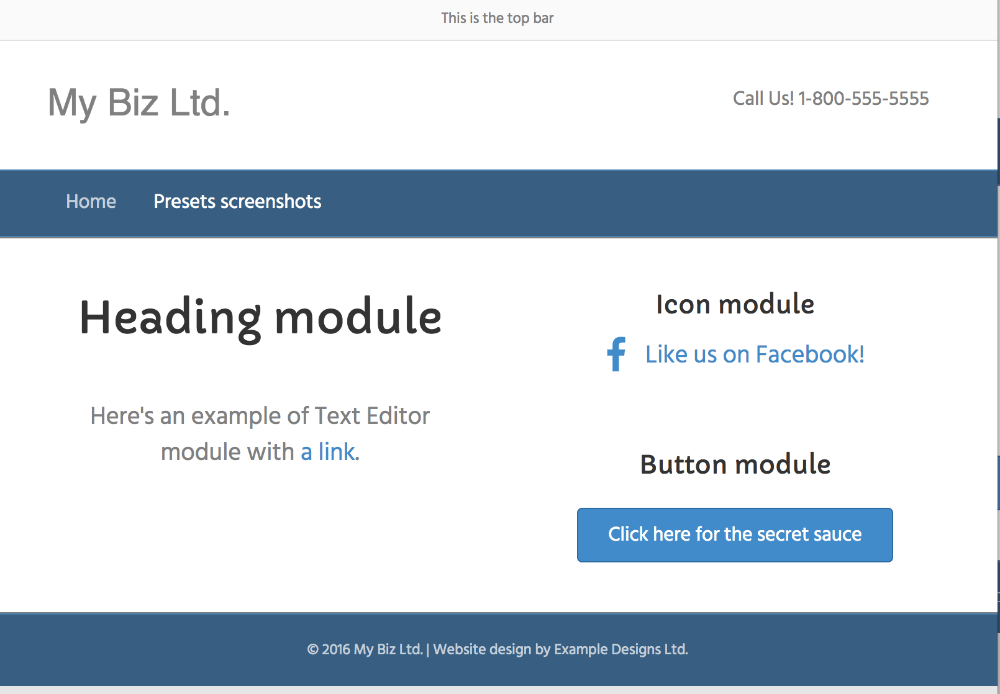
Stripe
A full-width layout with a navy blue nav bar and footer, an off-white top bar and footer widget area, and blue accent color.

- Layout: full width
- Default header layout: Nav bottom
- Top bar and footer widget colors:
- Background: off-white #fafafa
- Text: medium grey #808080
- Hover: blue #428bca
- Header colors:
- Background: white #ffffff
- Text: medium grey #808080
- Hover: blue #428bca
- Nav and footer colors:
- Background: navy blue #385f82
- Text/link: light grey #c4cfda
- Hover: white #ffffff
- Accent color (links, buttons, icons, etc.): blue #428bca
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
Deluxe
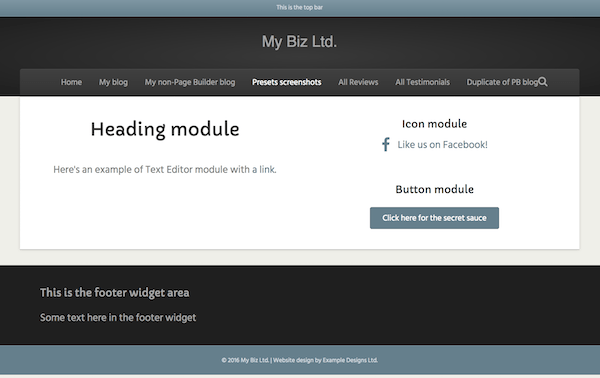
This preset has a combination of a boxed content area and nav bar with the rest of the header and footer components full width. There is a layered color "sandwich," with a blue-grey top bar and footer, an off-black header and footer widget area, a dark grey nav area, and a blue grey accent color.

- Layout: boxed nav bar and content area; other header and footer components are full width. See this article for how to make this preset entirely full width.
- Page background color: light grey #efefe9
- Top bar and footer colors:
- Background: blue grey #657f8c
- Text: light grey #d5dce0
- Hover: white #ffffff
- Header and footer widget colors:
- Background: nearly black #1f1f1f
- Text: medium grey #a6a6a6
- Hover white #ffffff
- Nav colors:
- Background: dark grey #333333
- Link: medium grey #a6a6a6
- Hover: white #ffffff
- Accent color (links, buttons, icons, etc.): blue grey #657f8c
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
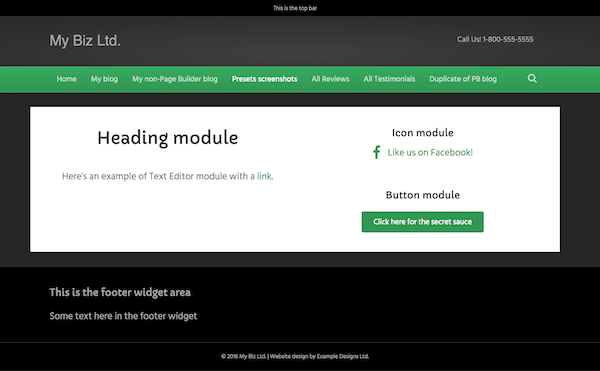
Premier
This preset has a combination of a full-width header and footer with a boxed content area. The top bar, footer widget area, and footer are black, with a dark grey header and page background. The nav bar and accent color are green. The dark background around the content box disappears as the screen is sized smaller.

- Layout: Full-width header and footer with a boxed content area. See this article for how to make this preset entirely full width.
- Page background color: nearly black #262626
- Top bar and footer colors:
- Background: nearly black (#a6a6a6)
- Text: light grey #a6a6a6
- Hover: white #ffffff
- Header and footer widget colors:
- Background: dark grey ##262626
- Text: medium grey #a6a6a6
- Hover: white #ffffff
- Nav colors:
- Background: green #319753
- Link: light blue grey #c4e3ce
- Hover: white #ffffff
- Accent color (links, buttons, icons, etc.): green #319753
- Content area colors:
- Background: white #ffffff
- Headings: dark grey #333333
- Body text: medium grey #808080
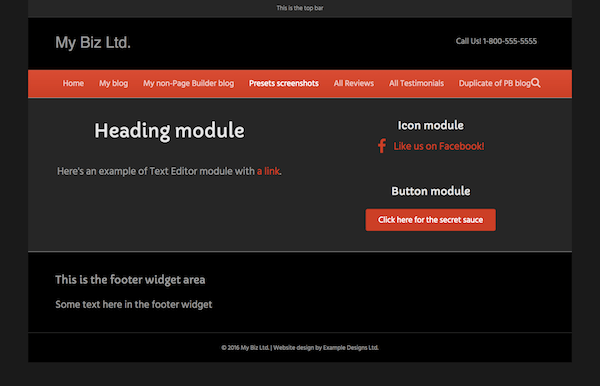
Dusk
This is a boxed preset. The entire page except for the nav bar and accent color is shades of black and grey, including the page background outside the box.

- Layout: boxed
- Page background color: nearly black #1a1a1a
- Top bar colors:
- Background: nearly black #262626
- Text/link: medium grey #999999
- Header logo area, footer widget area, and footer colors:
- Background: black #000000
- Text (and text link color in header logo area): medium grey #999999
- Hover (and text link color in footer widgets area and footer): reddish brown #cc3f26
- Nav colors:
- Background: reddish brown #cc3f26
- Link: light reddish brown #f1c8c2
- Hover: white #ffffff
- Accent color (links, buttons, icons, etc.): reddish brown #cc3f26
- Content area colors:
- Background: nearly black #262626
- Headings: light grey #e6e6e6
- Body text: medium grey #999999
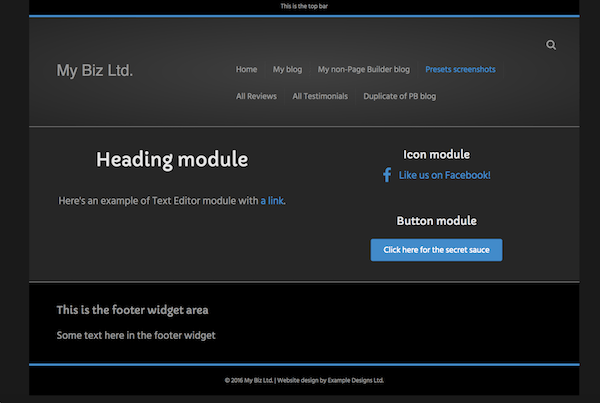
Midnight
This is a boxed preset. The entire page except for the accent color is shades of black and grey, including the page background outside the box.

- Layout: boxed
- Page background color: nearly black #1a1a1a
- Top bar, footer widgets area, footer colors:
- Background: black #000000
- Text and link color: medium grey #999999
- Hover color: blue #428bca
- Header logo area colors, including nav bar (note that you can't set the nav style separately in Customizer):
- Background: black #262626
- Text and link color\: medium grey #999999
- Text hover color blue #428bca
- Accent color (links, buttons, icons, etc.): blue #428bca
- Content area colors:
- Background: nearly black #262626
- Headings: light grey #e6e6e6
- Body text: medium grey #999999