User Interface (UI)
This article contains both video and written instructions for navigating the Beaver Builder user interface (UI) when you have a page open for editing in Beaver Builder.
User Interface (UI) Overview
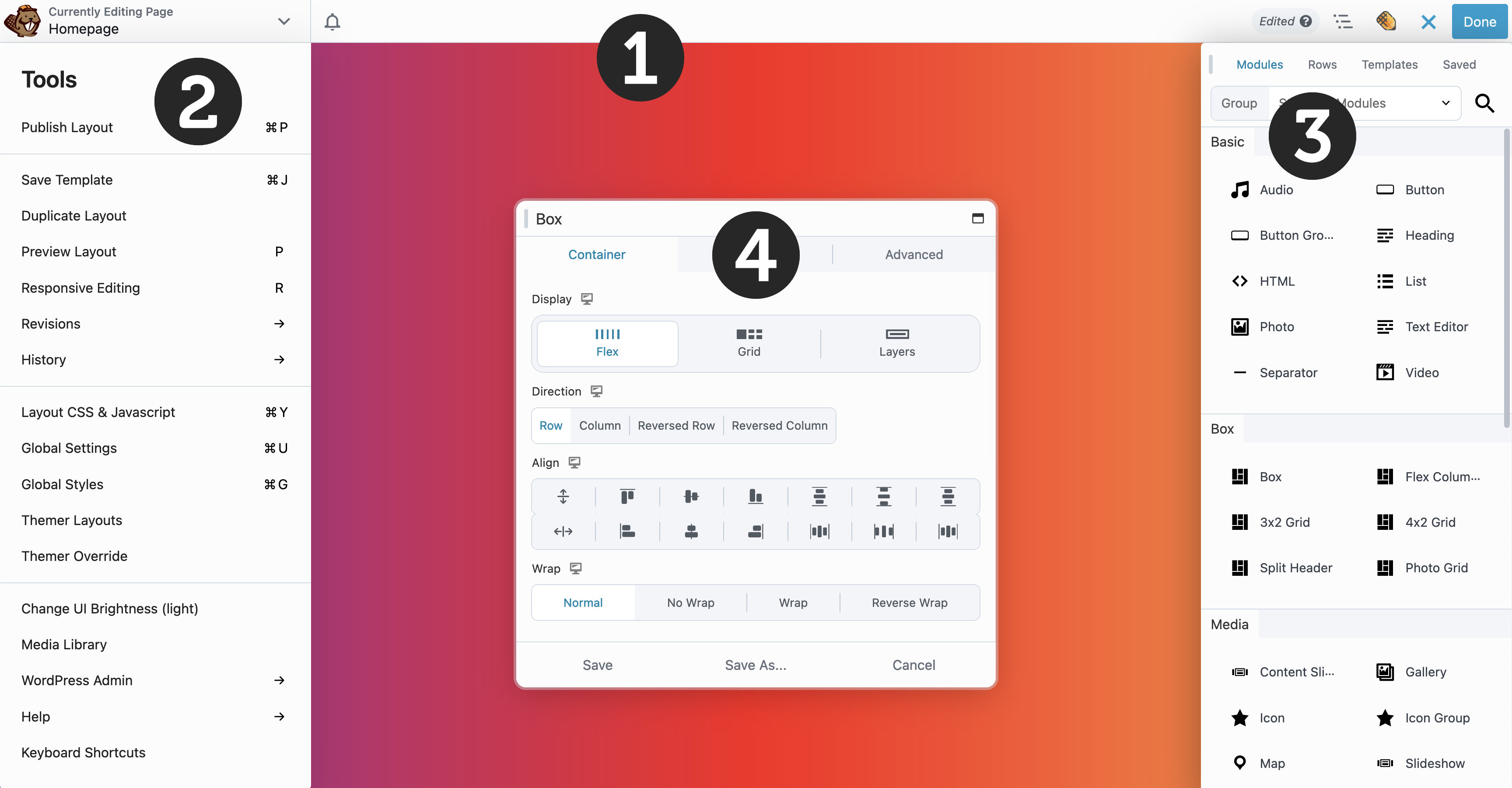
When you launch Beaver Builder on a page or post for editing you'll see the Beaver Builder user interface (UI) which consists of four main components. These are the Top Bar, the Content Panel, the Tools Menu, and the Settings Window. All four components are shown in the image below.

In this Section:
📄️ The Top Bar
This article covers the Beaver Builder Top bar which allows you to access the Content panel, Tools menu, view the title of the page or post you're editing, and more.
📄️ Outline Panel
The Outline panel provides a bird's eye view of all the content on your layout and a streamlined interface to edit and interact with layout content.
📄️ Tools Menu
Shows where to find the Tools menu and describes the options there.
📄️ Global Settings
Global settings allow you to configure certain Beaver Builder settings globally.
📄️ Global Styles
Global Styles provide you with the capability to define your styling preferences for elements and colors within Beaver Builder. These global styles are subsequently accessible throughout your entire website, enhancing your page builder workflow.
📄️ Layout CSS & JavaScript
Layout CSS & JavaScript allows you to configure certain Beaver Builder settings globally.
📄️ The Content Panel
The Content Panel allows you to add rows, columns, modules, templates, saved content, reusable blocks, and WordPress widgets to your layouts.
📄️ Settings Window
The Settings Window can be used to configure rows, columns, and modules.
📄️ Overlay & Actions Toolbar
The Beaver Builder user interface provides a overlay that enables you to visualize your layout's structure, assists in identifying relationships between nodes (rows, columns, and modules) and provides convenient access to tools and actions for configuring your rows, columns, and modules.
📄️ Link Values
The Link Values icon allows you to synchronize the values in all four directions for margin, padding, border-radius, and border-width options.