Singular layout type
The Singular layout type in Beaver Themer (which can be purchased here) is most often applied to single posts and custom post types, though it can also be applied to pages.
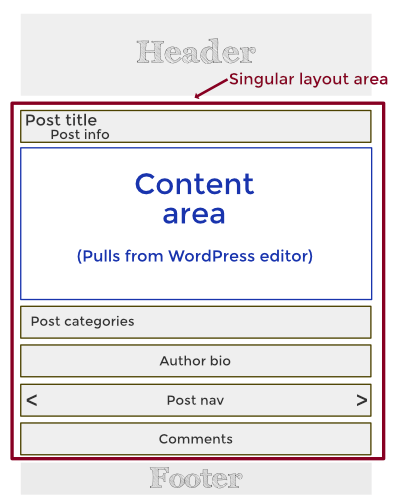
The Singular layout includes the parts of the page shown in the following diagram, which includes standard information that is associated with single posts: the post title and post info, post content, post categories or tags, an author bio, post navigation, and post comments.

You can add a sidebar to a Singular layout by adding a second column to the layout.
If you'd like a short refresher on the WordPress content area versus other parts of the page, see this primer.
Properties of the Singular Themer layout
Here are the special properties of the Singular Themer layout:
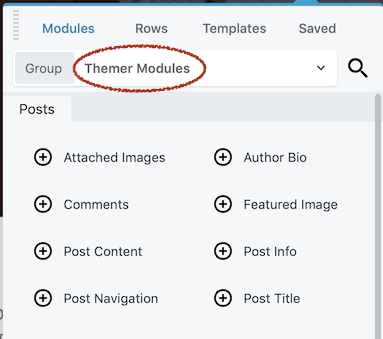
- It has special Themer modules that display post title, author, date, category, comments, post navigation, and featured image, as shown in this screenshot.
 The template for the Singular Themer layout already includes most of these modules.
The template for the Singular Themer layout already includes most of these modules. - These modules use field connections to display the correct information for each post.
- The Post Content module pulls the post's content from the post itself.
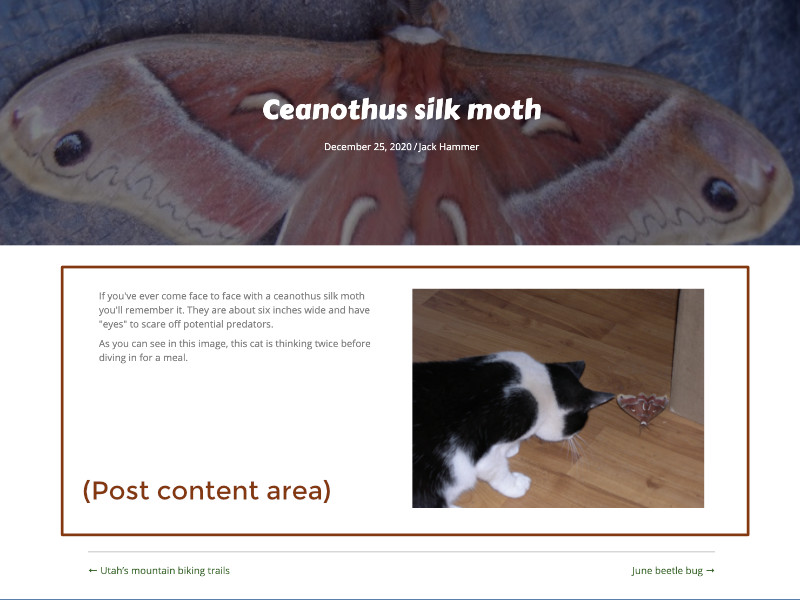
The post content is pulled from either the WordPress text editor or a Beaver Builder layout. In the following screenshot of a Singular layout, the post content area contains a Beaver Builder layout pulled from a post.

- There can only be one content area for a post or page. If you include more than one Post Content module in a Singular Themer layout, the content from the post will repeat.
- The Themer layout group in the Content panel has additional sections of modules specifically for these plugins, if they're installed:
- BigCommerce
- WooCommerce
- Easy Digital Downloads
- The Events Calendar
Extra step for Singular layouts with Beaver Builder layouts in the content area
By default, when a post or page has a Beaver Builder layout, any Singular Themer layout that applies is overridden to make sure content area layouts and Themer layouts don't look bad together. More specifically, a standard Beaver Builder in an individual page or post overrides the setting in the Themer Location field.
To make a Themer layout apply to a post or page with a Beaver Builder layout, you have to set each post page to accept the Singular Themer layout. Here's how.
To set a page or post with Beaver Builder content to accept or override a Themer layout:
- Add a new page or post or open an existing page or post in the Beaver Builder editor. A choice box appears when the editor opens. If you don't see the choice box, open the Tools menu and click Themer override to open the choice box.
- Choose one of the following options:
- Override layout Block the Singular Themer layout and use Beaver Builder in the content area only.
- Edit content only Accept the Singular Themer layout and use Beaver Builder in the content area also.
- Publish the post or page.
Singular Themer layout template
When you create a Singular Themer layout and open it in Beaver Builder, the Singular layout template is automatically applied. It contains most of the post information and post content that you'd want for a single Post, and you can add or delete modules as you like.

- It's easier to design a Singular Themer layout if you already have one or more Posts created so you can preview the posts as you work. :::
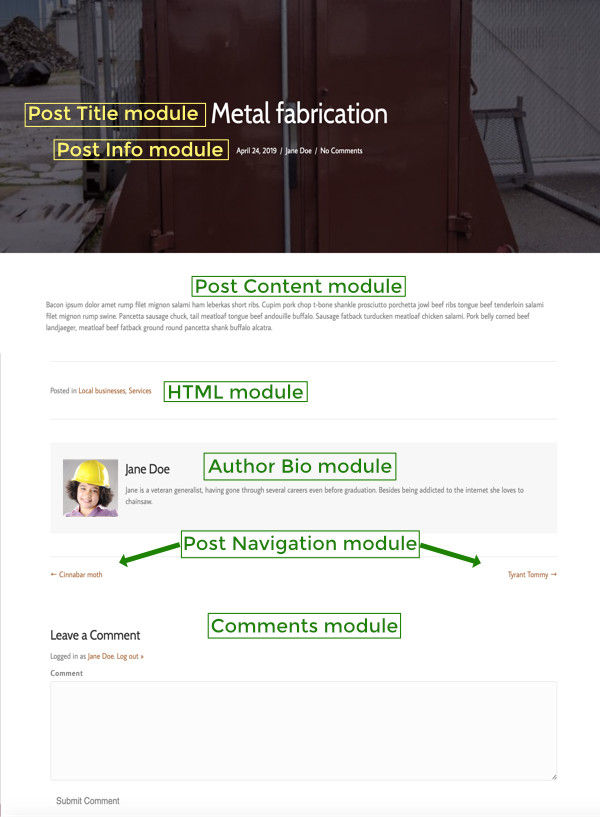
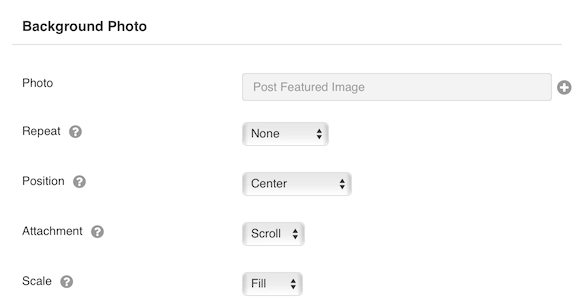
The template has two rows, one for the post title area with the post featured image as the background, the other for the rest of the content on the page. For the post title row, there's a background photo set to the Featured Image field connection, shown in the following screenshot. There's also a dark row overlay set to 50% opacity. Text color is set to white.

If you prefer to display your featured image as a photo rather than a background image, use the Featured Image module. :::
This template has the following modules:
- The Post Title module is a "shortcut" module.
It's actually a Heading module with a field connection set to Post title in the Heading field.

- The Post Info module has the following components, any of which you can show or hide.
- Post date
- Post modified date Displays the Last Updated date.
- Number of comments
- Terms By default the Taxonomy is Categories, but you can also choose Tags.
- The Post Content module contains the post's content.
- The HTML module is a standard Beaver Builder module. In this template, it contains a field connection shortcode to display the Post terms list, which for standard posts are either categories or tags. The template contains the following string in the HTML module:
Posted in [wpbb post:terms_list taxonomy="category" separator=", "]There is an additional Layout option for the Post Terms List shortcode, which can be used to display the post terms as an unordered or ordered list, rather than a list separated by commas. Note that hierarchical categories are displayed as a flat list. See the Post Terms List entry in the Themer shortcode reference for how to code this option. - The Author Bio module This module pulls the information from the Biographical Info and Profile Picture fields in the post author's profile.
- The Post Navigation module displays links to the previous and next posts.
- The Comments module displays the standard information about Post comments. You cannot configure which information is displayed. You can only configure what's typically on the Advanced tab of a module: margins, responsive display conditions, visibility, animation, and custom ID or class names.
- If you want to revert to this default layout, click the Templates tab in the Content panel when you're editing the Singular Themer layout in Beaver Builder.
- You can add a Related Posts section with a Posts module.
Singular Layouts As Page Templates
Singular layouts can be saved as WordPress Page Templates, which can then be selected from the Templates menu for pages, posts, and custom post types. This allows you to create multiple layouts for your website. For example, full-width, sidebar-left, sidebar-right, and more. Your users can then select their preferred layout for each individual post or page.
To enable this feature, simply check the Custom Template option in the Singular Layout’s Themer Settings. After saving your layout as a template, it will become available in the Custom Templates menu when editing pages, posts, or custom post types.