Tips for working with columns
Using columns and child columns can get, well, complicated. Here are some tips to help you get started. Along the way, you may find shortcuts that work better for you.
Tip #1: Understand the properties and limitations of column layouts
See the column layouts overview article. In particular, make sure you understand the concept of column groups, child columns, and multiple modules in a single column, as well as the limits on columns.
See the Responsive columns article to understand how columns stack as screen width decreases.
Tip #2: Drag in the layout before inserting content
You can create new columns by dragging a module into the layout. But sometimes the exact column structure you want, such as a new column to the left or right of an existing column, doesn't work by dragging in a module. It's hard to know by dragging whether you've exceeded a column limit or just need to drag in column structure instead.
The best way to insert columns in a complex layout is to create the column structure before adding content. Here's how to do it.
- Open the Content panel and click the Rows tab.
Make sure the Group name is Columns. You'll see a selection of column layouts. - Drag the column layout you want into your layout.
A new row is created if you drop the column layout outside of an existing row. If you drop the column layout inside an existing column, a child column layout is created.
If you are unable to drop the column layout where you want it, most likely you have exceeded the column limits in that location.
After you have the structure set up, it's easy to drag in content modules. Of course, you can change the column widths of any column in your layout, before or after you add modules.
Tip #3: Figure out column structure for existing columns
It can be hard to tell the difference between independent columns and parent/child columns. It's important to know this when the columns aren't stacking the way you expect or when you want to group columns to apply a background or border effect.
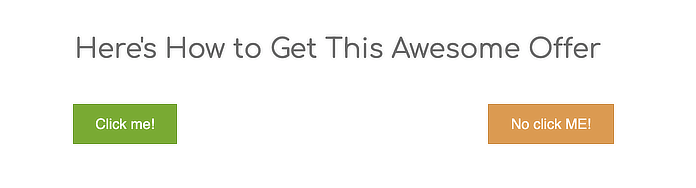
For example, here's a screenshot of a row containing a Heading module with two Button modules underneath.

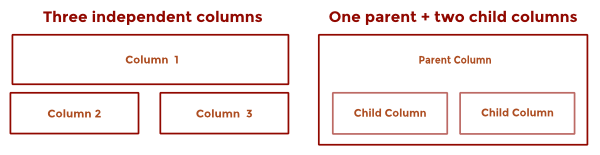
Just mousing over this layout, you can't tell if the row has three independent columns (one for the heading and one for each of the two buttons) or if it's a parent column for the heading and two child columns for the buttons. The difference is shown in this schematic.

Here are two methods to determine the difference.
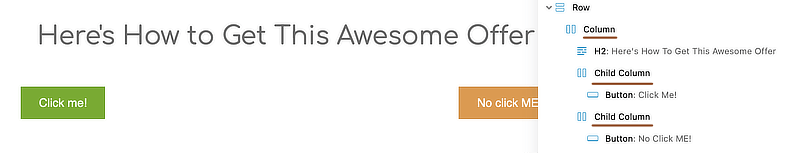
Method 1: Use the Outline panel
Using the Outline panel, it's easy to see whether the row has a parent column with two child columns:

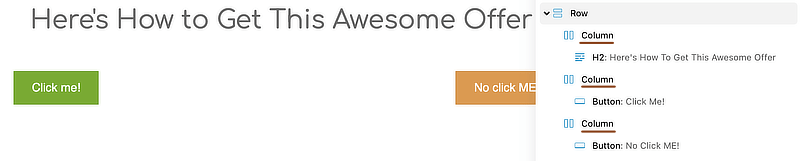
Or three independent columns:

Method 2: Look at column shading
You can view a column's scope to see if it's a parent with child columns beneath it.
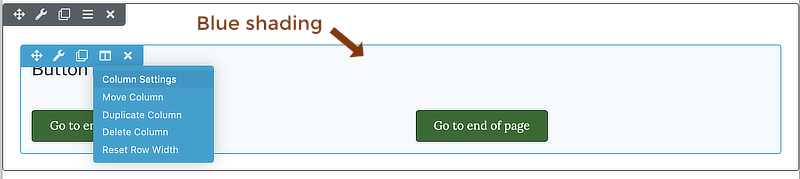
Click the Edit Column icon for a module, then mouse over Column settings. The blue shading that appears shows the scope of the column containing that module.
In this example, Column Settings for the Heading module shows the blue background shading extending over the area with the two buttons, which shows there is a parent column with two child columns:

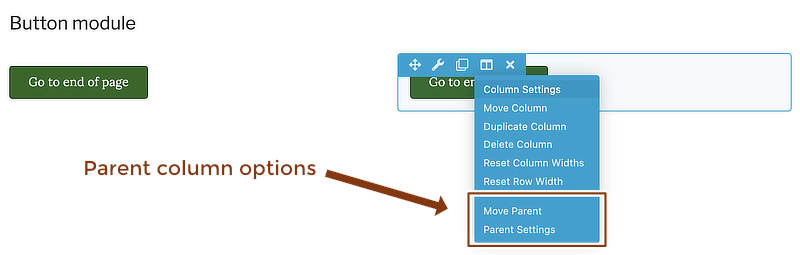
A good way to identify a child column is to click the Edit column icon for a module you suspect is in a child column. If the column is a child, you'll see in the menu a couple parent column options at the bottom of the list, as in this screenshot. The parent column settings apply to the heading column plus both button columns, as shown in the previous screenshot.

Tip #4: Delete modules first, columns second
When you're deleting a column in a complex column layout, you could end up being surprised that what got deleted isn't what you expected. In the Edit column menu, it's a good idea to mouse over the Delete column menu item to verify the scope of what you're about to delete.
Another idea is to delete the modules first, then delete the empty column structure.
If you find you've deleted something you want to get back, you can access the History panel to undo it.